Сайты уже давно перестали быть просто дополнительной фишкой. Теперь это острая необходимость, без которой компании трудно выживать на современном рынке. Вот только до сих пор встречаются варианты из разряда «ну вот мы сайт какой-то слепили, только непонятно зачем». Предприниматели забывают, что во главе угла стоит клиент. В итоге получается красивый веб-ресурс, напичканный спецэффектами, на котором посетители долго не задерживаются. Почему так? Все просто. Сайт не обязательно должен быть ярким, броским и не таким, как у всех. В первую очередь он обязан решать задачи пользователя, успешно приближать его к покупке.

Пошаговая инструкция создания сайта
Итак, что входит в проектирование веб-ресурса? Если считаете, что одно лишь создание сайта, то подумайте еще. Эта работа гораздо глобальнее, чем кажется на первый взгляд. Сюда входит и постановка целей, и исследования, и определение видения сайта. Само его создание где-то там, чуть ли не в самом конце всего фронта работы. Даже если вы передаете процесс создания сайта агентству или фрилансеру, вам все равно придется пройти вместе с ними весь путь проектирования. Условно его можно разделить на несколько последовательных шагов.
Шаг 1. Исследования. Сперва проанализируйте конкурентов. Представьте себя придирчивым клиентом. Все ли вам нравится на их сайтах? Везде ли удобно и интуитивно понятно? Следом изучите клиентов. Что для них важно найти на вашем сайте? Какой они проходят путь от знакомства с вами до покупки? И не забудьте про рынок в целом. Узнайте, какие сейчас тенденции замечены в вашей нише.
Шаг 2. Составление технического задания. Вам нужно определиться с задачами будущего сайта. Самые важные их них: что из себя будет представлять сайт и какую информацию нести? Если ваш исполнитель ответственно подходит к своей работе, то попросит вас ответить на список вопросов, именуемый брифом. Именно на этом этапе достигаются договоренности и выслушиваются пожеланиям.
Шаг 3. Создание прототипов. Прототип – это макет будущего сайта. Проектировщик схематично отрисовывает, как на веб-страницах будут выглядеть все важные информационные элементы: меню, значки соцсетей, история компании, блоки с отзывами, вкладки с услугами и так далее. Ни за что не пропускайте этот шаг, ведь прототип помогает проверить, правильно ли вы с исполнителем поняли друг друга. Внести правки до окончательной разработки сайта будет проще и дешевле.

Шаг 4. Дизайн. Цвета, шрифты, размеры отступов, тени, картинки и текст: все страницы сайта должны быть объединены одним стилем. Если подумываете над внедрением трендов, то не хапайте все сразу. Иначе сайт придется переделывать каждые 2-3 года. Присмотритесь к тем тенденциям, которые соответствуют вашему фирменному стилю. Например, трехмерность, всплывающие элементы, объединение графики и фото.
Шаг 5. Верстка. Представляет собой технический момент, когда макеты с красивыми картинками превращаются в работающий сайт, кнопки становятся кликабельными, а графика подвижной. Еще один важный этап, который полностью делается руками исполнителя. Но есть небольшое уточнение: за дизайн и верстку обычно отвечают разные люди. Здесь нужны совершенно другие навыки.
Шаг 6. Заполнение контентом. Информация об услугах, отзывы, контакты, гарантии, новости, акции, экспертный блог, продающие тексты – не оставляйте пустых страниц. Клиенты должны понимать, что сайт рабочий, и они могут сделать заказ. Кстати, раздел с блогом убивает сразу двух зайцев: создает образ эксперта и дает возможность вместить все ключевые фразы, которые клиенты вбивают в гугл для поиска косметологических услуг. Советую им не пренебрегать.
Шаг 7. Подключение аналитики. Анализ нужен везде, в том числе и при создании сайта. Он покажет, насколько веб-ресурс удобен и понятен пользователям. Наиболее распространенные сервисы веб-аналитики – это Яндекс.Метрика и Google Analytics.

Последовательно выполнив каждый пункт, вы получите сайт, готовый к продвижению и продажам. Пользователи видят все больше и больше хороших и удобных сайтов с крутым дизайном. Корявую веб-страницу, абсолютно не подстроенную под нужды потребителя, они обойдут стороной.
5 основных правил проектирования веб-ресурсов
В проектировании сайтов существуют определенные правила, которые лучше не нарушать. Они делают ваш веб-ресурс приятным глазу и удобным для потенциальных клиентов. На первый взгляд правила могут показаться вам слишком банальными, но не торопитесь с выводами. Я до сих пор натыкаюсь на сайты клиник, которые ими пренебрегают, из-за чего сильно проигрывают своим конкурентам. Что иронично, большинство из них говорят своей целевой аудитории о красоте и эстетике при том, что их веб-ресурс выглядит, как неудачный учебный проект юного программиста. Как думаете, такая косметологическая клиника вызовет доверие у клиентов? Точно нет. Теперь, когда мы поговорили о важности соблюдения правил, давайте наконец-то перейдем к ним.
- Быстрая загрузка страниц. Казалось бы, вещь простая и очевидная, но по какой-то причине не всем она подвластна. Не пичкайте на сайт слишком много анимации, видео и прочих графических элементов. Такие вещи сильно снижают скорость загрузки. Половине посетителей банально не хватит терпения и они покинут ваш сайт.
- F-образный шаблон. Одна из особенностей пользовательского поведения в Интернете – обращать больше внимания на одни блоки сайта и абсолютно игнорировать другие. Так, клиент сначала осматривает верхнюю полосу сайта, затем скользит взглядом по левой стороне, как бы описывая букву F. Размещайте всю важную информацию на этих линиях.
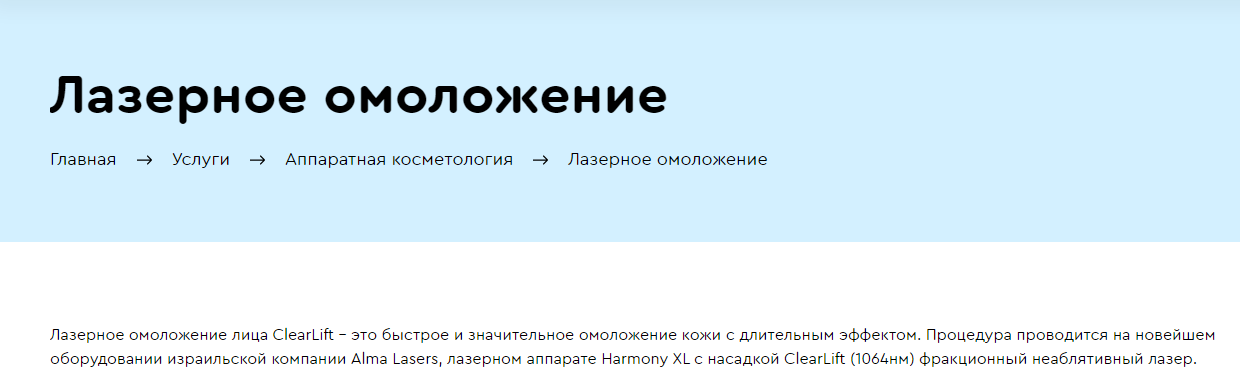
- «Хлебные крошки». Так называется путь клиента, который он прошел от главной страницы до той, где сейчас находится. Допустим, из меню он перешел в раздел «Услуги», затем кликнул на «Аппаратную косметологию», а там выбрал «Лазерное омоложение». Весь этот путь отображается сверху или сбоку. При желании пользователь может кликнуть на любую вкладку из всей цепочки и вернуться назад на несколько шагов.

- Адаптация под разные устройства. Речь идет не о простой мобильной версии сайта, а о его глобальной адаптации под любые устройства. Кто-то использует «древнее» устройство из 2000-х, кто-то последний Айфон, а кто-то регулярно меняет Андроиды с разной прошивкой. Макет будущего сайта необходимо проверить на каждом гаджете и браузере.
- Единый стиль. Яркие цвета, строгие шрифты, причем разные для каждой страницы, и картинки, взятые из нескольких стоковых сайтов – на таком веб-ресурсе не хочется задерживаться. Продающий дизайн предполагает единство стиля.
Главный секрет коммерческого сайта
Сайты принято делить на коммерческие и информационные. Вторые привлекают к себе пользователей с помощью интересного или просто полезного контента. Например, городские новости, рецепты, обзоры косметики. Они зарабатывают благодаря размещению рекламы у себя на странице. Предназначение коммерческих сайтов – сбор контактов потенциальных покупателей и продажи. Быть просто привлекательным ресурсом для них недостаточно. Иначе может сложиться ситуация «трафик есть, а денег нет».
Сайт косметологической клиники относится к коммерческим. Вот второй момент, который упускают многие предприниматели. Его я и назвал в этом разделе главным секретом. Я вижу, как более прошаренные владельцы косметологического бизнеса добавляют на свой сайт форму для записи на консультацию, но даже они не собирают контактные данные своих посетителей. Они тратят деньги на привлечение трафика и ничего с ним не делают.
Не забывайте о предназначении сайта в качестве способа для сбора контактов. Чтобы посетители с большим рвением вписывали свои данные, используйте скидки, лид-магниты, квиз-опросы и полезные рассылки. Чем выше награда, тем охотнее пользователи оставляют свои контакты. Подробнее о сборе данных и работе с трафиком мы поговорим в следующих статьях.
Воспользовавшись всеми указанными советами, вы сделаете свой сайт удобным ресурсом для будущих клиентов. Но и на этом работа не заканчивается. Чтобы не стоять на месте, необходимо регулярно замерять показатели веб-ресурса и стараться их улучшать. Если хотите узнать, на что обратить внимание при анализе своего сайта, как измерить основные метрики и каким образом улучшить их, обращайтесь ко мне за бесплатной консультацией. Я провожу их 2 раза в неделю, чтобы помочь как можно большему числу желающих. Там мы разберем не только ваш сайт, но и весь маркетинг в целом. Исходя из ваших показателей я дам вам план первых действий для увеличения продаж. Не упустите уникальную возможность бесплатно прокачать свой бизнес с помощью опытного маркетера.
Записаться на консультацию: 👇
Telegram ВКонтакте